nah, saya updat lagi nie. :D . Saya kali ini aka mengajak sobat untuk Memasang Emoticon Kaskus di Blog. jadi, setiap penggunjung yang ingin berkomentar bisa memasang emoticon kaskus pada komentarnya.
Kaskus merupakan salah satu forumonline terbesar di indonesia. emoticon kaskus ini sangat menarik dan membuat suasana forum terasa sangat hidup. nah, bagaimana kalo seandainya kita
menaruh emoticon ini di blog sobat, pasting banyak tu yang koment-koment di blog sobat. sekaligus blog sobat jadi lebih interaktiv. :D.
Langsung aja yuk kita ke TKP..
Langsung aja yuk kita ke TKP..
1. Masuk ke akun blog sobat.
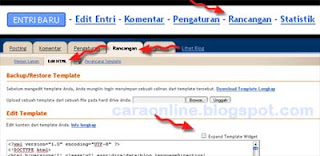
2. Selanjutnya di dasboard klik Rancangan => Edit HTML dan Centang

3. Kemudian cari kode </body> lalu copy-paste kode di bawah ini tepat di atas kode </body>
| <script src='http://blogger-download.googlecode.com/files/emoticon-kaskus.js' type='text/javascript'/> |
4. Selanjutnya cari kode <b:include data='post' name='comment-form'/> dan letakkan kode di bawah ini tepat di bawah kode <b:include data='post' name='comment-form'/>
| <div style='-moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial; width: 369; text-align: left; border: 1px solid #cccccc; padding: 5px; background: #eeeddf; height:86'> <b> <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/s_sm_ilovekaskus.gif' width='50'/> :ilovekaskus <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/I-Luv-Indonesia.gif' width='50'/> :iloveindonesia <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/cewek.gif' width='50'/> :kiss <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/s_sm_maho.gif' width='50'/>:maho <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/najis.gif' width='50'/> :najis <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/nosara.gif' width='50'/> :nosara <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/marah.gif' width='50'/> :marah <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/berduka.gif' width='50'/> :berduka <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/malu.gif' width='50'/> :malu: <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/ngakak.gif' width='50'/>:ngakak <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/s_sm_repost1.gif' width='50'/> :repost: <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/s_sm_repost2.gif' width='50'/> :repost2: <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/sundul.gif' width='50'/> :sup2: <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/s_big_cendol.gif' width='50'/> :cendolbig <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/s_big_batamerah.gif' width='50'/> :batabig <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/takut.gif' width='50'/> :takut <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/ngacir2.gif' width='50'/> :ngacir2: <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/shakehand2.gif' width='50'/> :shakehand2: <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/bingung.gif' width='50'/> :bingung <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/cekpm.gif' width='50'/> :cekpm <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/capede.gif' width='50'/> :cd <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/hammer.gif' width='50'/> :hammer <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/peluk.gif' width='50'/> :peluk <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/toastcendol.gif' width='50'/> :toast <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/hoax.gif' width='50'/> :hoax: <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/cystg.gif' width='50'/> :cystg <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/selamat.gif' width='50'/> :selamat <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/jempol1.gif' width='50'/> :thumbup <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/jempol2.gif' width='50'/> :2thumbup <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/angel1.gif' width='50'/> :angel <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/matabelo1.gif' width='50'/> :matabelo <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/mewek.gif' width='50'/> :mewek: <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/request.gif' width='50'/> :request <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/babyboy.gif' width='50'/> :babyboy: <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/babyboy1.gif' width='50'/> :babyboy1: <img class='smiley' height='50' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLG2KKpxJ0ojtbpMF6X2p6rlTNK4NDwkQ62zApjbqClfKBihwZCPZbSo88On_YFWD-Jdwsd7AB1wCLPTLP1i379omY0pcCNVvmR0GgWLYbgYs1x5gvW5jCzJ0Tactp5iQBKVGYlbHvvcU/s1600/bayi+maho.gif' width='50'/> :babymaho <img class='smiley' height='50' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhd2aIzME-WtdXer8FPDuA43E5ediwy0cbupEPbo4hAgDDv8ESeVmA5uQ0c2AmYehC54oWpBbDq3xssjDysZQegTw1UfEfCBEO0Ea7o7e6QQBYpgqoPSnOJas0YYgS7rh9rIKqa2r6R5do/s1600/bayi+ngakak.gif' width='50'/> :babyboy2: <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/babygirl.gif' width='50'/> :babygirl <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/sorry.gif' width='50'/> :sorry <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/kaskus_radio.gif' width='50'/> :kr: <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/traveller.gif' width='50'/> :travel <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/nohope.gif' width='50'/> :nohope <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/kimpoi.gif' width='50'/> :kimpoi <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/ngacir3.gif' width='50'/> :ngacir: <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/rate5.gif' width='50'/> :rate5 <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/cool2.gif' width='50'/> :cool <img class='smiley' height='50' src='http://static.kaskus.us/images/smilies/bola.gif' width='50'/> :bola </b></div> |
Di atas form komentar sobat sudah terdapat emociton kaskus dan sobat dapat mencoba emoticon tersebut bisa atau tidak. Jika tidak bisa sobat dapat berkomentar di sini agar saya dapat membantu agar masalah sobat dapat teratasi.
Selamat Mencoba
===============================
Source : http://caraonline.blogspot.com
================================

































